Kamis, 20 Juni 2013
Sabtu, 08 Juni 2013
Merubah program C++ menginput harga penjualan menggunakan menu ke bahasa pemograman pascal.
Object :
1. Televisi = Harga nya Rp.175000
2. DVD Player = Harga nya Rp.650000
3. CD ROOM = Harga nya 450000
uses crt;
Var
kode:byte;
harga,jumlah:longint;
th:longint;
nama:string;
begin
clrscr;
Writeln('INPUTKAN KODE PENJUALAN');
Writeln('------------------------------------------');
Write('KODE :');readln(kode);
case kode of
1 : begin
clrscr;
NAMA:=' "TELEVISI"';
Writeln('NAMA :',nama);
Writeln('---------------------------------');
HARGA:= 1750000;
Writeln('HARGA : ',harga);
Writeln('-----------------------------------');
write('JUMLAH BELI :');readln(jumlah);
th:=harga*jumlah;
writeln('-------------------------------------');
writeln('TOTAL HARGA :',th);
end;
2 : begin
clrscr;
NAMA:=' "DVD PALYER"';
Writeln('NAMA :',nama);
Writeln('-----------------------------------');
HARGA:= 650000;
Writeln('HARGA : ',harga);
Writeln('-----------------------------------');
write('JUMLAH BELI :');readln(jumlah);
th:=harga*jumlah;
writeln('-----------------------------------');
writeln('TOTAL HARGA :',th);
end;
3 : begin
clrscr;
NAMA:=' "CD ROOM"';
Writeln('NAMA :',nama);
Writeln('-------------------------------------');
HARGA:= 450000;
Writeln('HARGA : ',harga);
Writeln('____________________');
write('JUMLAH BELI :');readln(jumlah);
th:=harga*jumlah;
writeln('____________________');
writeln('TOTAL HARGA :',th);
end;
end;
readln;
end.
Screen Shot Hasil :
Kamis, 28 Maret 2013
Apa itu Mesran[dot]Net ?
Pasti anda tidak akan bisa menjawab tanpa menjelajahi langsung blog/website Mesran.net . Kali ini saya akan memberikan sedikit kesimpulan ataupun ringkasan tentang mesran.net.
Mesran.net adalah salah satu website/blog yang membahas tentang Programing pada Umumnya. tetapi selain programing kita juga bisa memperoleh informasi lainnya seperti info - info terbaru. Mesran.net dibangun oleh salah satu Dosen di STMIK BudiDharma Medan yang bernama Mesran, M.Kom.
Cukup banyak ulasan tentang Tips dan Trik yang sangat berguna bagi kita baik Handphone,PC dan lain sebagainya.Blog ini pasti update setiap harinya karena seperti yang kita lihat jumlah view visitor yang cukup meningkat.
Jadi bagi anda jangan sampai ketinggalan informasi mengenai info - info , tips dan trik serta Artikel lainnya.
Sabtu, 23 Maret 2013
Modifikasi Quickedit Postingan agar SEO Friendly

Modifikasi Quickedit Postingan agar SEO Friendly - Jika Anda check skor SEO blog Anda di situs Chkme.Com maka Anda akan tahu bahwa ada deskripsi (alt) dan title yang tidak ada pada quickedit. Yang masih bingung quickedit ini adalah tombol tang dan obeng. Logo ini muncul pada setiap widget dan jumlah postingan di bagian homepage.
Nah jika Anda mencoba menyembunyikan tombol ini dari penglihatan Anda saat sign in di akun blogger, maka tidak memberikan pengaruh sama sekali dalam skor SEO tersebut. Untuk quickedit widget memang perlu dihapus, sementara quickedit postingan ada 2 hal yang perlu Anda lakukan adalah menghapus quickedit tersebut atau memodifikasinya.
Seperti di tutorial sebelumnya, cara menghapus tang dan obeng untuk postingan dengan menghapus kode warna merah berikut ini :
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
Sementara jika Anda tidak mau menghapusnya maka modifikasi kode diatas seperti ini :
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='edit' class='icon-action' height='18' src='http://www.blogger.com/img/icon18_edit_allbkg.gif' width='18' title='edit' rel="nofollow"/>
</a>
</span>
</b:if>
</b:includable>
Bedanya dari 2 kode di atas adalah pemberian deskripsi (alt) dan title pada gambar (dalam hal ini gambar tang dan obeng). Salah satu kriteria penilaian CHKME adalah membuat semua gambar di dalam blog memiliki alt dan title. Dan mengapa ada tag nofollow disana? Karen itu akan membuang link yang percuma saja.
Kemudian check kembali blog Anda di situs CHKME, maka akan terjadi perbaikan nilai SEO Onpage situs Anda.
Demikianlah artikel Modifikasi Quickedit Postingan agar SEO Friendly, semoga memberi efek yang baik buat Anda. Thanks reader...
Trik SEO Unggulan dengan Perbanyak Konten

Trik SEO Unggulan dengan Perbanyak Konten -
Sebenarnya hal ini rahasia terbesar dari SEO. Sebagai upaya pembuktian, silahkan pakai template bawaan blogger yang katanya kurang SEO Friendly, jangan modifikasi agar SEO Onpage semakin bagus, biarkan saja! Jangan mencari backlink, fokus saja pada perbanyak konten. Setiap hari fokus update. Bisa 40 artikel perhari atau kurang juga boleh. Untuk artikel jangan buat sendiri, tapi copy paste saja. Terus jangan lupa kasih backlink link sumber di bawah artikel untuk berjaga dari bentuk pelaporan DMCA Protection suatu saat.Jika diilustrasikan Anda konsisten update 40 artikel per hari. Maka dalam sebulan Anda telah menghasilkan 1200 artikel (diasumsikan 1 bulan 30 hari). Dalam setahun Anda bisa menghasilkan 1200 x 12 = 144.400 artikel! Wow!! tapi apa mungkin? mungkin saja, jika Anda niat. Kalau saya cuma buat artikel 10 per hari untuk blog copasan tersebut.
Terus hubungan dengan SEO apa? semakin banyak artikel dimuat, semakin rajin mesin robot google mengunjungi situs Anda, dan semakin berkesempatan blog Anda muncul di beragam kata kunci (keyword) yang dicari netter.
Tidak perlu menjadi juara pertama google, cukup berada di urutan kesekian yang penting konten terindeks entah di halaman pertama, kedua dan seterusnya. Lagian, pengunjung lebih respek pada blog yang rajin update, ketimbang blog yang jarang update (meski artikel berkualitas).
Artikel ini menurut saya, mengamati berbagai blog copas yang tanpa melakukan proses optimasi SEO, justru unggul di hasil penelusuran. Bahkan dengan blog copas Anda tetap bisa mencari earning (non google adsense).
Demikianlah artikel Trik SEO Unggulan dengan Perbanyak Konten, semoga memberi efek yang baik buat Anda. Thanks reader...
Alasan Pengunjung Menurun dan Tips Mengatasinya

Alasan Pengujung Menurun dan Tips Mengatasinya - Seorang blogger biasanya dulu rasakan trafik pengunjungnya alami penurunan. Perihal ini lalu dulu saya alami berapa kali. Penurunan terkadang penting kadang-kadang juga biasa-biasa saja. Cobalah pikirkan, bila minggu lantas rata-rata pengunjung anda 1000/ hari tiba-tiba alami penurunan cuma 600 an saja, pastinya perihal itu bikin kita kesal.
Perihal yang berlangsung di situs (blog) pertama saya, mendorong untuk menganalisa beragam problem baik dari pengalaman maupun membaca referensi-referensi hebat dengan blogwalking. Nah, nyatanya ada sebagian problem yang terkadang ‘belum’ terpikirkan.
Content MusimanContoh saja kita mempunyai sesuatu website yang menyangkut perihal dunia pendidikan serta sediakan beragam soal-soal untuk ujian dan seterusnya. Demikian mendekati tanggal-tanggal ujian website kita demikian hebat dengan pengunjung yang antusias melacak referensi masalah untuk persiapan ujian. Namun demikian ujian selesai otomatis mereka dapat melupakan website kita dikarenakan mereka tidak memerlukan lagi hingga website kita ‘terlalu sepi’. Nah, inilah contoh content musiman. Di mana ada satu waktu puncak ledakan pengunjung, namun di lain kali itu website kita sepi. Pastinya cuma situs-situs spesifik yang alami dampak layaknya ini.
Tips : Bagi anda yang memiliki website sejenis ini harusalah pandai-pandai dalam kiat menulis. Mempublikasikan perihal yang pas dengan situasi. Contoh anda menulis “bagaimana menghadapi sekolah baru ?” Di bln. Juli, atau “bagaimana cara memastikan jurusan ?” Sebelum saat kenaikan kelas. “liburan yang bermanfaat” pada saat liburan. “tips menangani kejenuhan belajar” atau “cara menghadapi ujian yang baik” di pertengahan periode sekolah serta periode ujian. Hingga content anda tampak berkesinambungan
objek postingan.
Demikian anda bikin situs (blog) semestinya anda mengerti pentingnya objek. Sekali lagi saya senantiasa berkata ‘jangka panjang’. Bila anda telah memiliki maka dapat mudah untuk anda menulis dari hari ke hari. Segera saja saya beri contoh.
Tips : Upayakan objek anda tidak statis, namun dinamis, berarti objek bahasan anda senantiasa berkembang. Untuk perihal ini, dapat disiasati pada bentuk tulisan bersambung, atau mengambil objek bahasan yang tidak sama, namun kita hubungkan.
Frekuensi PostingTelah lantas rahasia situs (blog) yang digemari yaitu situs (blog) yang senantiasa up date. Bila traffic anda alami penurunan barangkali anda butuh berpikir ‘seberapa kerap anda posting’.
Tips : senantiasa up date situs (blog) anda. Janganlah terus-terusan dikarenakan barangkali sebagian artikel anda tidak dapat tersentuh dikarenakan pembaca tidak mengetahuinya. Janganlah terlampau jauh dikarenakan ini dunia ‘penuh’ persaingan. Upayakan lantas yang pertama. Mutlak juga untuk mengamati perkembangan situs (blog) sejenis anda.
Mutu Menulis Yang Tidak StandarMutu post yang jelek berbentuk, kekeliruan data, telah bukan hanya keperluan pengunjung anda lagi, kekeliruan penulisan, pasti dapat bikin pembaca/pengunjung anda lari.
Tips : sebelum saat anda mempublish sesuatu tulisan, baiknya anda baca dulu di word ( bila bentuk catatan ), anda teliti akurasinya dst. Memanglah seh pekerjaan blogging gampang-gampang susah
malas promosi.
Kadang-kadang anda menjumpai situs (blog) sederhana, berisi tidak seberapa dengan content yang juga biasa-biasa, apalagi barangkali copy paste, namun trafik pengunjungnya melebihi situs (blog) area ngejiplak. Mengapa ?, di antara pemicunya, yaitu promosi blog.
Tips : Promosikan situs (blog) anda di jejaring sosial, facebook, twitter dan lain-lain. Tautkan link anda ke website lain. Semakin bagus lagi anda iklankan di google.
Crawl ErrorYakni link yang telah tidak dapat dibaca atau dirayapi lagi oleh mesin pencari.
Tips : Hapus crawl error tersebut, bila dalam situs (blog) anda ada link yang telah tak ada lagi ( terhapus ), namun telah ditautkan di website lain, mintalah website tersebut untuk menghapusnya, dikarenakan link yang telah mati namun tetap terpasang bikin “jengkel” robot waktu perayapan.
Kurang Berdoa
Barangkali terlihat nyentrik, namun siapa yang bikin seseorang tergerak hatinya untuk berkunjung ke website kita yang barangkali jutaan website serupa, atau jutaan saingan kita ? ?, pikirkan sendiri..
Demikianlah artikel Alasan Pengujung Menurun dan Tips Mengatasinya, semoga memberi efek yang baik buat Anda. Thanks reader...
Jumat, 22 Maret 2013
CSS3 Menu Drop Down Keren dengan Icon untuk Blogger
CSS3 Menu Drop Down Keren dengan Icon untuk Blogger - Hai sobat blogger, tutorial kali ini kita akan membahas cara membuat CSS3 Menu Drop Down Keren dengan Icon untuk Blogger yang cukup simple dan keren untuk Anda gunakan.

Langkah CSS3 Menu Drop Down Keren dengan Icon untuk Blogger :
- Buka akun Blogger Anda
- Masuk ke menu template, edit HTML > centang expand template widget
- Cari kode dibawah ini
]]></b:skin>
.btrix_menu,.btrix_menu ul,.btrix_menu li,.btrix_menu a {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.btrix_menu {
height: 40px;
width: 525px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.btrix_menu li {
position: relative;
list-style: none;
float: left;
display: block;
height: 40px;
}
.btrix_menu li a {
display: block;
padding: 0 14px;
margin: 6px 0;
line-height: 28px;
text-decoration: none;
border-left: 1px solid #393942;
border-right: 1px solid #4f5058;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #f3f3f3;
text-shadow: 1px 1px 1px rgba(0,0,0,.6);
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.btrix_menu li:first-child a { border-left: none; }
.btrix_menu li:last-child a{ border-right: none; }
.btrix_menu li:hover > a { color: #8fde62; }
.btrix_menu ul {
position: absolute;
top: 40px;
left: 0;
opacity: 0;
background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s;
}
.btrix_menu li:hover > ul { opacity: 1; }
.btrix_menu ul li {
height: 0;
overflow: hidden;
padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s;
}
.btrix_menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
.btrix_menu ul li a {
width: 100px;
padding: 4px 0 4px 40px;
margin: 0;
border: none;
border-bottom: 1px solid #353539;
}
.btrix_menu ul li:last-child a { border: none; }
.btrix_menu a.documents { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiy3O1cPAZwJOsgAZDp-QcxI2XMgwfqQXp5z8-L6k0vCJOosXLiVhhZw3_Gs4pFFMLIm7-NDJJRoI8fjv7Lfz38D4g68naD_-kGBt87Fwb9eAb5xqkhv8K7pis2ktvYsSI4-yYoLaMVpSvF/s1600/docs.png) no-repeat 6px center; }
.btrix_menu a.messages { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL089HBRkfPHKGyZLp8FBLBOs8Xumu_4icpPUhh08TxgiDms0oYmV6EEfV2nBopeM2d35wXmVPKDRihLB4nb0qUr1CzeSoR6bR93GSWyanK1csoFvRWVH-fkmdTxe5Af93Bt5WYjp0dJ5H/s1600/bubble.png) no-repeat 6px center; }
.btrix_menu a.signout { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwPP3M6HcCy8XOSeIH_4EM1-Qh1Z97Dq-5ftD_tLlteG0dqatnYgK9nLxtOO3E6fBBxB51xXcrG9yjXpsMG4mh9ERbK8ASXGcfFUHyWteO98KFajA1ebzB2epdmrrTaJVGdUhs9TAOPi9p/s1600/arrow.png) no-repeat 6px center; }
<header id='header-wrapper'>
<ul class="btrix_menu">
<li><a href="#">Home</a></li>
<li><a href="#">Likes</a></li>
<li><a href="#">Views</a>
<ul>
<li><a href="#" class="documents">Documents</a></li>
<li><a href="#" class="messages">Messages</a></li>
<li><a href="#" class="signout">Sign Out</a></li>
</ul>
</li>
<li><a href="#">Uploads</a></li>
<li><a href="#">Videos</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact us</a></li>
</ul>
Demikianlah artikel CSS3 Menu Drop Down Keren dengan Icon untuk Blogger, semoga memberi efek yang baik buat Anda. Thanks reader...
Kamis, 21 Maret 2013
Google Disavow Tools: Era baru SEO dimulai
Google Disavow Tools: Era baru SEO dimulai - Tidak bisa dipungkiri bahwa sejak bertahun-tahun beberapa konsultan, pemain, serta penyedia layanan search engine optimation senantiasa berupaya ‘mengakali’ algoritma google untuk memperoleh top 10 ! Tujuannya cuma satu, top 10 = top traffic = more awareness = more money. Situasi ini kadang-kadang bikin google serta beberapa “pemain seo” ini layaknya virus serta anti-virus, virus senantiasa berupaya bermultiplikasi mendapatkan celah sesaat disatu segi anti-virus berupaya untuk mendeteksi serta melebihi kekuatan sang virus itu sendiri.
Untuk google, kelihatannya “virus” bikin algoritma mereka salah satunya :- Autoblog, situs (blog) dengan berisi tidak dibikin oleh manusia tetapi dibikin oleh aplikasi spesifik lewat cara copas ( copy and paste ), ditukar padanan tuturnya ( spinning ) sampai artikel yang disusun dari sebagian artikel pada tema yang sama
- Website dengan backlink yang tidak alami. Di mana backlink didapat gunakan aplikasi spesifik untuk situs (blog) comment, situs 2. 0, rss, social bookmark, serta lainnya
Beragam “antivirus”pun mereka telah keluarkan, google panda serta penguin adalah sebagian salah satunya, serta yang paling akhir yaitu algoritma google exact match domain (emd). Tetapi ‘cara bermain’ beberapa pemain search engine optimation ini tampaknya dapat memasuki babak baru.
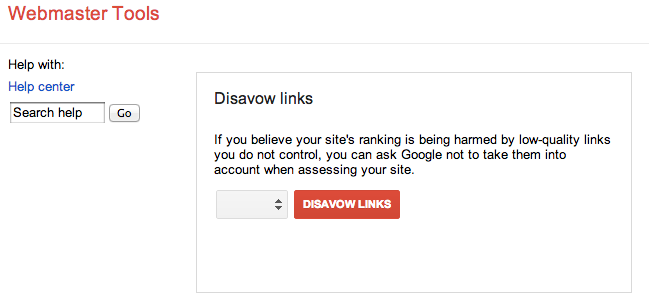
17 Oktober 2012: Lahirlah Google Disavow ToolsKlik disini untuk mengarah pada Google Disavow Tools

Layaknya namanya disavow ( ‘mengingkari/meniadakan’ ), tools ini mempunyai manfaat untuk memberitahukan pada google untuk tidak mengikutsertakan backlink pada halaman website atau domain spesifik pada algoritma mereka. Contohnya : apabila website anda terkena pinalti dikarenakan terlampau agresif bikin link, atau jadi memperoleh backlink dari website porno/judi, maka dengan tools ini anda layaknya melaporkan pada google untuk tidak mengkalkulasi backlink dari website tersebut sebagai factor backlink website anda.
Ah, inikah berita baik untuk anda yang terkena pinalti oleh google ? Sudah pasti ! Namun…..
Matt cutts ( pimpinan dari ‘search quality content’ google ) didalam video blog-nya menyebutkan bahwa anda mesti berhati-hari saat menggunakan tools tersebut serta anda dianjurkan untuk dengan menual menghubungi webmaster dari website yang berkaitan untuk menghapus backlink website anda dengan manual.
- Para pemain SEO yang “terlalu berlebihan” (over optimize) dalam membuat backlink
- Para Auto Blogger dan Blogger yang membuat backlink secara otomatis
- Para pebisnis yang terkena “Negative SEO” oleh para kompetitornya
- Para “korban” Google Penguin
Apa yang mungkin terjadi? Sebuah database domain network dan situs2x backlink besar2xan akan mulai dihimpun oleh google.
Pikirkan apabila beberapa ratus apalagi beberapa ribu orang sekalian melaporakan pada google bahwa backlink dari domain spesifik yaitu illegal ( terdaftar didalam disavow tools untuk tidak diperhitungkan ). Serta nyatanya website yang anda serta saya optimasikan serta telah masuk didalam top 10 mempunyai backlink dari domain/halaman sama. Otomatis, domain/halaman ini dapat “membunyikan alarm” pada google. Perihal setelah itu dapat anda tebak, google dapat turunkan nilai/faktor backlink dari website ini ( apalagi didalam situasi spesifik barangkali website ini dapat dipinalti ).
Contoh yang lain, sepanjang bertahun-tahun, kami menggunakan di antara tools yakni senuke, sesuatu tools search engine optimation yang juga dipakai oleh beberapa ribu internet marketer yang lain. Dapat dipikirkan beberapa pengguna senuke yang ‘ngawur serta sembarangan’ lantas melaporkan domain yang terdaftar aplikasi senuke didalam database ‘disavow tools’, amat barangkali untuk google untuk melacak situs (blog) network / situs-situs yang dipakai untuk backlink yang dipakai beberapa ribu orang bertahun-tahun.
Dengan tidak segera karenanya ada disavow tools, google mengaplikasikan politik ‘adu domba’ dengan tujuan yang pastinya untuk perihal yang amat positif : mendeteksi akal-akalan beberapa pemain search engine optimation !
Banyak yang yakin ( terhitung saya ), barangkali diakhir th. 2012 atau pada th. 2013 dapat ada golongan ‘hewan’ baru didalam algoritma google ini yang menggunakan data-data yang dihimpun dari database ‘disavow tool’ ini.
- Awalilah membangun backlink dengan alami (tanpa bot), dikarenakan inilah visi yang google kehendaki, backlink berkwalitas. Anda barangkali tidak bisa buang ratusan/ribuan backlink, tetapi apabila algoritma ‘hewan’ google diluncurkan anda telah mempunyai modal backlink yang berkualitas
- janganlah beli backlink terlebih dulu, anda tak lagi dulu tau bagiaman beberapa penjual backlink memperoleh backlink
menggunakan bot/software untuk bikin backlink, bila dapat hentikan. Tetapi sejak google algoritma baru belum keluar, apabila anda tetap bikin backlink dengan otomatis, pakai seminim barangkali
Tetaplah waspada, dikarenakan sejak oktober 2012 ini, google mulai bisa menyusun database dari situs (blog) network dari sesuatu software, website penjual link, serta skema backlink ( link scheme ) yang banyak dipakai orang.
Saya ingat di antara pepatah bijak di antara blogger yang berbunyi “salah satu kiat search engine optimation terbaik yaitu tidak lakukan seo“.. Barangkali lantas pepatah terbaik sekarang ini. Setuju ?
- http://www.eddale.co/google/beware-google-bearing-gifts
- http://www.noblesamurai.com/blog/seo-news/google-changes-seo-forever-with-it%E2%80%99s-disavow-link-tool-what-you-need-to-do-right-now-3261/
- http://googlewebmastercentral.blogspot.com.au/2012/10/a-new-tool-to-disavow-links.html
- http://searchengineland.com/google-launches-disavow-links-tool-136826
- http://www.seomoz.org/blog/googles-disavow-tool-take-a-deep-breath
- http://www.warriorforum.com/adsense-ppc-seo-discussion-forum/696317-warning-google-s-disavow-links-tool-trojan-horse-search-engine-optimization-sem.html
Selasa, 19 Maret 2013
5 Tool Submit Social Bookmark Otomatis
Untuk anda yang pingin menggunakan metode submit social bookmark dari semi otomatis sampai otomatis, pakai tool dibawah ini :
1. SocialMonkee.com
Daftar, signup, serta peroleh 25 backlink dengan gratis tiap-tiap hari (free anggota). Bila anda sukses mensponsori 12 orang menurut referensi dari link affiliate anda, maka, anda dapat berkesempatan beroleh socialmonkee anggota premium. pasti, sarana yang dapat anda dapatkan kian lebih cukup daripada membayar fee sebesar $47 usd untuk memperoleh sarana submit link 3 kali 1 hari ke 100 social boorkmaks site di socialmonkee. 100% fully automated.
2. SocialMarker.com
Tool submit ke website social bookmarking dengan semi otomatis. Website yang ada berjumlah 50 buah website social bookmarks. anda dapat dengan cepat menentukan website social boorkmark menurut keingingan, apakah all (seluruh), best (terbaik), none, bookmarking, news atau dofollow. Seluruh bergantung dari kecepatan internet yang tengah anda pakai. tambah baik bila mempunyai koneksi internet yang kurang, alangkah sebaiknya submitnya sedikit untuk sedikit.
3. SocialADR.com
Jumlah submit otomatis website social media yang ada berjumlah 21 buah website. Tetapi ada kelemahan untuk menggunakan tool ini. diperlukan credit supaya sistem submit anda jalan dengan otomatis. untuk memperoleh credit, kerjakan semua kegiatan di socialadr. bila credit sudah terkumpul sebanyak yang dibutuhkan, maka sistem submit ke 21 website social media tersebut dapat jalan dengan otomatis.
4. Onlywire.com
Gabungan dari sebagian website situs 2. 0, social media, serta social bookmarks. berjumlah lebih kurang 51 buah website popular. Sebagai free anggota anda dapat diberikan hak menggunakan onlywire sampai 300 submitter didalam satu waktu. serta didalam sistem pemakaiannya, diperlukan submit captcha yang dihasilkan software submitter yang jalan di belakang layar. untuk pengguna wordpress, untuk mengotomatiskan pekerjaan anda, pakai plugin onlywire autoposter atau onlywire for wordpress untuk dengan otomatis ke onlywire.
5. IMAutomator.com
Sebagai free anggota, anda dapat diberikan peluang untuk submit ke 15 website social bookmarks dengan keseluruhan submit sejumlah 10 link /harinya. berarti, bila ditotal, maka anda dapat berkesempatan beroleh sejumlah 150 buah backlink dengan instant. Walau otomatis submit link, anda dapat diberikan pilihan berapakah lama waktu submit berjalan. lantas, janganlah cemas masalah spam link, imautomator telah menanganinya. 100% fully automated.
Dari tool submit link ke social bookmarks diatas, dibalik kepraktisannya, pasti tidak luput dari semua kekurangan. karenanyalah submit link dengan manual tetap dapat dikatakan sebagai langkah yang sangat mujarab untuk memperoleh hasil yang lebih memuaskan.
Lantas, bila menggunakan tool diatas? Tool mana yang menurutmu semakin bagus untuk submit link social bookmark dengan semi otomatis sampai otomatis ? Punya tool social bookmark yang lain yang gratis? berbagi dibawah ya?
Demikianlah artikel "5 Tool Submit Social Bookmark Otomatis", semoga memberi efek yang positif buat Anda. Thanks reader...
10 Mouse Gaming Terbaik Keluaran 2013
10 Mouse Gaming Terbaik Keluaran 2013- Bagi pengguna komputer , mouse atau mice merupakan salah satu perangkat hardware yang utama dalam menggerakkan cursor. Dalam perkembangannya , dibutuhkan suatu mouse yang dapat digunakan dalam gaming, selain digunakan untuk keseharian. Tidak jarang dengan harga nya yang berkali-kali lipat dari harga mouse biasa, akan tetapi sangat laku di pasaran.
Berikut merupakan 10 Mouse Gaming Terbaik Keluaran 2013, yaitu antara lain :
1. Logitech G500 Programmable Gaming Mouse

- Resolution : 200 - 5700 dpi
- Image Processing : 12 megapixels/second
- Max Acceleration : 30 G
- Max Speed : up to 165 inches
- Dynamic Coefficient of Friction - Mu (k) : .09**
- Static Coefficient of Friction - Mu (s) : .14**
- Tuning Weight : up to 27 gram
- Buttons (Left / Right ) : 8 Million Clicks
- Feet : 250 Kilometers

- Zero Latency 2.4Ghz Wireless Technology
- 1ms response time
- Wireless Receiver/Recharge Dock
- 2 custom built lithium-ion battery cells. One powers the R.A.T. while the other one charges in the dock. Up to 9 hours continuous gaming, up to 4 days normal use.
- Interchangeable Pinkie grips and Palm rests
- 3 palm rests (1x standard, 1x standard+4mm height, 1x rubberized gripe)
- 3 pinkie grips (1x standard, 1x standard w/rubberized grip, 1x extra wide
- Custom Weight System: 45G weight total included
- Precision Aim Mode
- 5600 DPI, 4 Custom DPI Settings, dedicated DPI change rocker switch.
- 5 Programmable Buttons
- 3 profiles
- Lightweight Metal Chassis

- Gaming Grade Wireless Technology
- 6400dpi 4G Dual Sensor System
- Dual mode wired /wireless functionality
- 1000Hz Ultrapolling /1ms response time
- Multi-Color Lighting
- Up to 200 inches per second* /50g acceleration
- Approximate Size : 115 mm / 4.53” (Length) x 68 mm / 2.68” (Width) x 43 mm / 1.69” (Height)
- Approximate Weight: 136 g / 0.30 lbs
- Battery Life: Approx 16 hrs (continuous gaming)
4. Microsoft SideWinder X8

- 2.4 GHz Wireless connection with 500Hz USB reporting for lag-free play
- BlueTrack Technology with image processing of 13,000 frames per second
- "Play and Charge" with up to 30 hours of wireless gaming or use the play-and-charge cable
- Twelve Buttons (Seven programmable)
- Scroll Wheel with Tilt
- Vertical side buttons makes locating the side buttons easier and reduces the inadvertent actuation risk
- LCD Display shows current DPI setting
- Quick Launch Button: One-touch access to Microsoft PC Gaming features
- Three on-the-fly DPI switching buttons
- Replaceable Mouse Feet
- Macro Record feature
- 3-Year Limited Warranty
- Dimensions: 4.94" (length), 3.1" (width), 1.66" (height)
5. Razer Abyssus

- 3500dpi Razer Precision 3.5G infrared sensor
- 1000Hz Ultrapolling / 1ms response time
- Mechanical dpi/polling rate switches
- On-The-Fly Sensitivity adjustment
- No Drift Control
- Always-On mode
- Ultra-large non-slip buttons
- 16-bit ultra-wide data path
- 60-120 inches per second and 15g of acceleration
- Three independently programmable Hyperesponse buttons
- Ambidextrous design
- Scroll wheel with 24 individual click positions
- Zero-acoustic Ultraslick mouse feet
- Seven-foot, lightweight, non-tangle cord
- Approximate Size : 115 mm / 4.53” (Length) x 63 mm / 2.48” (Width) x 40 mm / 1.58” (Height)
- Approximate Weight: 72 g / 0.16 lbs
6. Razer Naga Special Edition - Molten

- 17 Fully-programmable MMO-optimized buttons
- (including 12 button thumb grid)
- 5600dpi Razer Precision 3.5G Laser Sensor
- 1000Hz Ultrapolling / 1ms response time
- Zero-acoustic Ultraslick feet
- Unlimited character profiles with AddOns
- Optional MMO-specific software AddOns
- Approximate Size : 116 mm / 4.57” (Length) x 70 mm / 2.76” (Width) x 46 mm / 1.81” (Height)
- Approximate Weight: 134 g / 0.30 lbs

- Truly ergonomic design
- Truly ergonomic design with support for all five fingers
- Maximum grip
- The rubber coating ensures a maximum grip
- Balanced weight tuning system
- A unique weight tuning system for an optimal weight distribution
- 5040 dpi laser sensor
- Remarkable tracking performance built for gaming
- 128kb built-in memory
- Bring your settings and recorded macros with you stored into one of the 5 profiles
- Customizable LED light system
- Personalize your mouse with extensive color options
- S.Q.A.T™ – Surface Quality Analyzer Tool
- Surface Quality Analyzer tool to measure the tracking quality on a certain surface
- 3 steps customizable dpi in-game adjustment
- Set 3 dpi values and switch easily between them in-game
- 7 programmable buttons
- The buttons can be assigned to any key, mouse command or macro
- In-game profile switch
- Switch easy with a click between stored profiles in-game
- Adjustable polling rate
- Tune it all the way up to 1000Hz through the software
- Plug n Play
- Completely Plug n Play, software needed only for configuration
8. CM Storm Xornet

- Model Number : SGM-2001-BLON1
- Available Color : Black
- Material : Rubber Grip / ABS Plastic
- Dimensions : (L) 107 X (W) 75 X (H) 35 mm / (L) 4.2 X (W) 4 X (H) 1.3 inch
- Net Weight : 142 g / 0.313 lb
- Sensor : 2000 DPI Storm Tactical Optical Sensor
- Maximum : Tracking Speed 160 IPS
- Maximum Acceleration : 23 g
- Polling Time : 1.0 ms
- Speed Measurement : 2600 FPS
- Onboard Memory : 8 Kb
- Form Factor : Right Hand Ergonomic
- Button Assignment : 5 mouse buttons+ 2 fix function buttons
9. Razer DeathAdder 2013 Essential Ergonomic Gaming Mouse

- 6400dpi 4G Optical Sensor
- Ergonomic right-handed design with textured rubber side grips
- Five independently programmable Hyperesponse buttons
- Razer Synapse 2.0 enabled
- 1000Hz Ultrapolling/1ms response
- On-The-Fly Sensitivity adjustment
- Always-On mode
- 200 inches per second and 50g of acceleration
- Zero-acoustic Ultraslick mouse feet
- Gold-plated USB connector
- Seven-foot, lightweight, braided fiber cable
- Approximate size: 5.00”/127mm (Length) x 2.76” / 70mm (Width) x 1.73” / 44mm (Height)
- Approximate weight : 0.23lbs / 105g
10. Logitech G9X Gaming Mouse

- Resolution : 200 - 5000 dpi
- Image Processing : 9 megapixels/second
- Max Acceleration : 30 G
- Max Speed : up to 165 inches
- Dynamic Coefficient of Friction - Mu (k) : .09**
- Static Coefficient of Friction - Mu (s) : .14**
- Tuning Weight : up to 28 gram
- Buttons (Left / Right ) : 8 Million Clicks
- Feet : 250 Kilometers
Ajaran Google Bila Situs Anda Terkena Hack
Ajaran Google Bila Situs Anda Terkena Hack - Tak ada website yang betul-betul kebal dapat tindakan hack, namun ada banyak hal yang tentunya bisa dikerjakan oleh pemilik website untuk sembuh dari serangan itu. Oleh dikarenakan itu, google meluncurkan seri terbarunya, "help for hacked site" untuk mengajarkan webmaster bagaimana hindari terkena hack serta bagaimana memulihkan situsnya bila mereka terkana serangan tersebut.
Sisi pertama dari seri ini mengarah ke user non-teknikal, namun kelanjutan dari seri ini diarahkan ke user yang bisa membaca kode serta tahu pemakaian terminal command ( perintah terminal ).
Keseluruhannya, seri ini berisikan lebih kurang 80 menit video serta sebagian artikel yang mengulas dari basic hingga langkah mengobati website situs anda, menggunakan tool, injeksi sql, membaca file log dan seterusnya.

Seri-seri ini juga mengulas mengenai bagaimana user bisa meyakinkan supaya google melepas peringatan this site may harm your computer atau this site may be compromised pada pencarian google setelah website berkenaan diperbaiki.
Pada waktu kami coba mengatakan tahap-tahap yang dibutuhkan untuk pengobatan, program developer google, maile ohye menyebutkan "setiap tugas merupakan hal yang sulit bagi pemilik situs terkecuali mereka mempunyai pengetahuan perintah sistem administrator dan pengalaman dalam kode". Oleh dikarenakan ini, Google sediakan komunitas webmaster untuk pemilik website untuk pertolongan tambahan.
Help for hacked site didesain untuk menjawab pertanyaan serta menolong user untuk tahu tahap-tahap yang butuh dikerjakan setelah penyerangan berlangsung, serta bagaimana menghindar penyerangan tersebut. Tahap-tahap tersebut adalah:
- Hubungi host dan buat tim support
- Karantina situs Anda
- Gunakan tool-tool Webmaster
- Nilai besarnya serangan spam dengan serangan malware
- Indetifikasi kelemahan situs
- Bersihkan dan pelihara situs Anda
- Minta sebuah review
Tiap-tiap step ini juga diikutsertakan dengan videonya tersendiri untuk menolong didalam sistem. Seberapa besarpun google pingin menolong pemilik website dengan dibuatkannya seri ini, walau demikian mereka juga mengakui bahwa sebagian step ini cukuplah sukar serta memerlukan pengetahuan selanjutnya untuk lakukan pemulihan website berkenaan.
Demikianlah artikel "Ajaran Google Bila Situs Anda Terkena Hack", semoga memberi efek yang baik buat Anda. Thanks reader...
Mungkin, Inilah Tampilan Facebook Masa Depan
Mungkin, Inilah Tampilan Facebook Masa Depan - Seorang Interactive Art Direction, User Interface Design dan Web Design bernama Fred Nerby yang berasal dari Australia telah membuat sebuah proyek konsep perubahan tampilan baru Facebook. Konsep tersebut mencoba untuk menyajikan hubungan antar user dengan konten dan bagaimana penyajian data-data tersebut. User interface dari konsep re-design layout halaman Facebook yang telah dibuatnya sangatlah menarik.








Demikianlah aritkel "Mungkin, Inilah Tampilan Facebook Masa Depan", semoga memberi inspirasi buat Anda. Thanks reader...
Minggu, 17 Maret 2013
Pengertian dan Jenis-jenis Captcha

Pengertian dan Jenis-jenis Captcha - Anda yang sering berinternet pasti sudah register dalam website tertentu dan juga berkomentar dan akan melihat sekumpulan karakter inputan. Dalam berkomentar atau registrasi pasti akan menemui bentuk CAPTCHA, baik sadar maupun tak sadar. Saat melakukan pendaftaran pada salah satu form registrasi yang salah satu syaratnya mengharuskan kita menuliskan karakter atau tulisan dalam gambar aneh yang ada dalam gambar. Gambar itulah yang merupakan salah satu jenis captcha yang akan kita bahas disini.
Mungkin Anda akan bertanya-tanya, "untuk apa sihh kok dikasih kayak gituan segala?". Secara singkat, captcha adalah suatu bentuk uji tantangan-tanggapan (challange-response test) yang digunakan dalam perkomputeran untuk memastikan bahwa yang mengisi form yang bersangkutan adalah human (manusia) sehingga akan sangat meminimalisasi terjadinya proses spamming. Para spammer memilki ‘mesin‘ untuk untuk melancarkan aksinya untuk merusak apa saja yang mereka inginkan. Ulah para spammer ini akan lebih terasa bagi Anda yang memiliki blog tapi tanpa software atau tools antispam. Anda akan lihat banyak sekali comments yang isinya gak jelas (iklan atau untaian huruf tanpa makna). Bagi Anda yang ingin melihat contoh spam bisa mengunjungi blog orang yang mendaftar di blogsome.
Gambar (statis) berisi karakter yang harus diketikkan oleh user hanyalah merupakan salah satu jenis captcha. Captcha jenis ini menurut saya memiliki beberapa kelemahan, di antaranya. :
Kalau karakternya terlalu aneh dan ga jelas bentuknya, maka user-lah yang akan dibuat repot. Mengapa? Karena user gak bisa mengenali tulisan apa yang ada di dalam gambar makanya ia mengetikkan kata yang salah sehingga sistem tak mau melayaninya karena “tak lulus sensor”.
Kalau karakternya telalu sederhana kemungkinan para spammer bisa saja memakai software untuk mengenali tulisan yang ada di image yang kemudian diterjemahkan ke dalam teks.
Gambar statis merupakan salah satu jenis captcha. Jenis captcha lain adalah dengan menggunakan beberapa gambar. Misalnya disediakan 9 gambar hewan lalu user diminta mengklik 3 buah gambar yang merupakan gambar ikan misalnya. Atau captcha yang menggunakan gambar bergerak (gif atau yang lainnya). Selain itu kita juga bisa menggunakan drop down menu untuk “menantang” user.
Jenis – jenis Captcha
1. Hard Recognizing TextCaptcha berbentuk teks yang sedikit sulit untuk dilihat orang awam, di acak denga memiliki bentuk dan warna yang bermacam serta beragam yang dignakan untuk mempersulit pengguna untuk melihatnya.
2. Pattern MatchingCaptcha jenis ini benar-benar sangat unik menurut saya, captcha ini berbentuk puzzle yang pecah-pecah dan memaksa pengguna harus menyusun puzzle atau captcha pattern matching tersebut.
3. Sound RecognitionTak kalah bedanya dengan pattern dan captcha ini adalah timbal balik dari hard recognizing, biasanya sound recognizing dibuat untuk pengguna yang memiliki pengelihatan yang kurang.
Demikianlah pengertian dan jenis-jenis captcha, semoga memberika efek dan pemahana yang positif buat Anda. Thanks reader...
Hindari Pengoptimasian Yang Berlebihan

Hindari Pengoptimasi Yang Berlebihan - Sebuah blog ataupun situs memiliki judul yang bisa di jadikan panduan untuk para pengunjung, biasanya judul bisa disesuaikan dengan nama dari blognya misalkan pada sebuah situs dengan judul "Optimasi Mesin Pencari" yang membahas mengenai cara optimasi blog dan website untuk mesin pencari, terutama google dan yahoo sebagai mesin pencari yang paling besar pengunjung dan juga peminatnya.
Rekomendasi : 5 Cara Optimasi Blogspot
Awal mulanya sesuatu situs (blog) di bikin umumnya ada maksud serta tujuan, ya munkin hanya referensi atau sebatas mejeng didunia maya contohnya apalagi sangat mungkin sebagai alat untuk bisnis di internet. situs (blog) juga dapat jadi alat yang ampuh untuk memasarkan product maupun layanan, namun supaya situs (blog) itu jadi dikenal baik pengguna internet maka mesti bersahabat dengan mesin pencari ataupun media yang lain yang dapat menambah trafik pengunjung.
Situs (blog) juga dapat di buat jadi media untuk arena kontes search engine optimation di mana sesuatu acara yang dapat diikuti bermodalkan sesuatu situs (blog), untuk urusan ini butuh di perhatikan langkah awal optimasi kontes search engine optimation dengan baik. Jangan sempat kecolongan yang dapat bikin artikel terkena sanksi oleh google, dapat terkena google banned atau google sandbox effect serta yang tetap dapat di maklumi yakni google dance di mana artikel terbuang dari serp namun kemungkinan dapat kembali lagi pada serp awal.
Sanksi dari Google ini umumnya berlangsung dikarenakan optimasi yang terlalu berlebih pada halaman yang berkaitan, maka dari hindari optimasi yang terlalu berlebih itu pada halaman atau page yang tengah diikutkan didalam sesuatu kontes. Kadang-kadang perihal ini dikerjakan dikarenakan tidak ingin kalah dari lawan atau pesaing dari blogger lain yang ikuti arena kontes tersebut.
Dari info yang saya peroleh dari blogger senior serta situs (blog) tetangga, untuk optimasi awal baiknya menanti sesuatu halaman tersebut terindeks terlebih dulu oleh mesin pencari contoh pada di antara artikel di situs (blog) ini yang berjudul adira asuransi kendaraan terbaik indonesia dengan url : http://d-copy.blogspot. com/2013/03/langkah-menganalisa-pesaing-seo.html maka waktu selesai di bikin serta di terbitkan dapat dicek pada mesin pencari layaknya google.co.id dengan rumus layaknya site:http://d-copy.blogspot.com/2013/03/langkah-menganalisa-pesaing-seo.html apabila nampak pada mesin pencari maka halaman tersebut telah terindeks serta apabila belum nampak baiknya menanti atau dapat juga submit melewati tools yang disiapkan oleh google webmaster tools.
Beberapa artikel yang coba dilakukan optimasi, namun tetap secara manual dan berusaha agar senatural mungkin untuk menghindari optimasi yang berlebihan tentunya, diantaranya adalah sebagai berikut :
- Menghindari optimasi yang berlebihan pada artikelUltrabook Notebook Tipis Harga Murah Terbaik ditambah keywordharga notebook sebagai bahan tambahan pada artikel tersebut.
- Menghindari optimasi yang berlebihan pada artikelSepeda Motor Injeksi Irit Harga Terbaik Cuma Honda dalam harapan bisa meningkat sedikit demi sedikit di mesin pencari.
- Menghindari optimasi yang berlebihan pada artikelPromo Member Alfamart Minimarket Lokal Terbaik Indonesia akan memberikan persaingan yang wajar bagi lawan kontestan.
Lantas pada intinya didalam optimasi pada artikel kontes search engine optimation butuh diperhatikan perihal yang simple namun berefek lumayan serta dapat menghancurkan apabila tidak kurang di kerjakan. Butuh juga di kenali umur sesuatu situs kadang-kadang berubah didalam optimasi, umumnya umur 0-3 bln. yaitu periode rawan didalam optimasi serta 3-6 bln. Dapat dioptimasi namun cermati juga tata langkahnya bertahap serta berlahan-lahan. apabila telah berusia 6 bln. keatas baru dapat di sundul habis-habisan.
Demikianlah artikel 'hindari pengoptimasian yang berlebihan", semoga memberika efek yang positif buat Anda. Terima kasih reader...
Sabtu, 16 Maret 2013
Template Blog Responsif Akan Meningkatkan SEO Blog
Template Blog Responsif Akan Meningkatkan SEO Blog - Dengan meningkatnya popularitas design template atau theme responsif, maka banyak designer template blogspot serta wordpress yang berlomba untuk up date template mereka. Namun beberapa orang atau pengguna template itu sendiri yang belum tahu saat memahami apa itu serta bagaimana bisa menolong didalam perihal menambah search engine optimation.

Sekarang ini tidak diragukan lagi bahwa design template yang responsif yaitu topik panas di kelompok profesional intenet marketing dari beberapa bln terakhir, namun mereka tetap amat kurang pengetahuan bagaimana untuk berkompetisi didalam industri internet marketing.
Design responsif yaitu inspirasi cerdas yang tidak membutuhkan pembelahan pada pemakaian ponsel, pc serta versi tablet dari sesuatu situs. Ini dapat menolong saat mengurangi design situs serta biaya pemeliharaan dikarenakan bisa menolong saat menciptakan website yang bisa ditampung pada tiap-tiap ukuran layar serta perangkat saat ada pengunjung yang menggunakan perangkat yang berlainan untuk terhubung ke situs kita. Disamping itu, design responsif juga bisa menolong menambah search engine optimation situs (blog) kita.
Sedikit bocoran dari mbah google :
Usability
Google mengharapkan untuk mengirim pengunjung ke situs-situs yang pengunjung pingin mencari serta yang pingin mereka tengok. Bila kita mempunyai design situs yang tidak sama untuk mobile serta desktop, maka pengunjung kita barangkali jadi frustrasi dengan tidak memperoleh info yang sudah mereka dapatkan pada waktu mereka terhubung website kita pada versi desktop. Sebaliknya, bila kita tidak mempunyai situs yang berbasis mobile, maka dapat dipastikan bahwa beberapa besar pengunjung kita dapat berpindah ke situs lain dikarenakan kemudahan mereka saat mengakses website melewati perangkat mobile mereka. Perihal ini amat bisa merubah peringkat website kita dimata search engine. Lantas, sekarang ini tambah baik untuk menentukan design template yang responsif untuk sangat mungkin pengunjung supaya memperoleh content yang dibutuhkan didalam beragam format apa pun, hingga mereka betul-betul mendapatkan content atau artikel yang mereka perlukan.
Kurangi Duplikat KontenBila kita mempunyai dua website dengan versi yang tidak sama yakni website untuk mobile serta desktop namun mempunyai isi atau content yang sama ( untuk pkita tak lagi saling bentrok ). Tetapi, website kita dapat mempunyai content yang sama pada dua area, perihal ini bisa mengarahkan pengunjung ke website versi kita yang salah. contohnya contohkan saya searching dari handphone, namun yang saya klik alamat website yang notabene alamat dekstop, jadinya kan lemot loadingnya dengan kata lain berat, serta tentu segera saya klik tombol close, hehe.
Namun bila kita mempunyai design responsif, maka content website kita dapat ada di satu area yang sama didalam situs. Lantas tidak misah-misah kontennya dikarenakan design responsif itu otomatis dapat sesuaikan penampilannya waktu pengunjung website kita terhubung website kita melewati perangkat apa pun layaknya mobile, pc, tablet, kapsul, puyer, jamu serta lain lain. Bila sakit berlanjut segera hubungi mbah google.. wkwkwk
Memperoleh Ranking Tinggi untuk Mobile SearchesDengan peningkatan smartphone serta tablet, google sudah mengkonfirmasi bahwa amat dibutuhkan untuk pengoptimalkan untuk pencarian mobile, perihal ini pastinya dapat memberikan peringkat situs atau situs (blog) kita di mata search engine. Dikarenakan, saat sang raksasa internet google merekomendasikan sesuatu design situs yang responsif, perihal ini dapat dengan sendirinya bermakna bahwa design website responsif dapat memperoleh peringkat didalam search engine mereka baik dekstop ataupun didalam pencarian mobile.
Link BuildingSesuatu design situs responsif bisa menolong website mobile kita didalam memperoleh backlink original dari website utama kita ( versi dekstop ). Cermati bahwa, link website utama kita yaitu link website situs mobile kita, tidak terpisah pada link yang satu dengan link yang lain waktu kita menentukan untuk menggunalkan design situs yang responsif.
Rencana website situs untuk mobile ini tetap baru. lantas, website mobile kita dapat memperoleh backlink dengan penting. perihal ini bisa lebih menolong kita saat memiliki profil backlink yang kuat dikarenakan tentu dapat banyak webmaster dapat mulai menghubungkan website mereka dengan website mobile kita.
Demikianlah artikel Template Blog Responsif Akan Meningkatkan SEO Blog, semoga memberikan manaaft buat Anda, terima kasih atas waktu Anda readers...
Jumat, 15 Maret 2013
Komponen SERP: Search Engine Results Page

Komponen SERP: Search Engine Results Page - Search Engine Results Page ( serp ) atau barangkali bila di-indonesiakan dengan bebas sebagai halaman hasil pencarian yaitu halaman yang anda tengok sesudah anda mengetikkan keyword yang dicari pada beragam mesin pencari (search engine). Halaman tersebut diisi tautan ke beragam website yang dikira sangat relevan dengan keyword yang anda mencari.
Butuh dicatat bahwa mesin pencari berikan peringkat pada tiap-tiap halaman dari sesuatu situs, bukan hanya pada situs itu sendiri. Ini basic, namun pegertiannya mendalam, dikarenakan itu bermakna bahwa anda dapat meng-optimalkan tiap-tiap halaman untuk keyword yang tidak sama. Ini beruntung dikarenakan website anda mempunyai banyak ‘pintu masuk’ serta peluang yang semakin besar untuk memperoleh trafik pengunjung.
Setiap search engine ( kita cuma fokus 3 mesin pencari utama, serta semakin khusus lagi pada google ) berikan peringkat serta menampilkan hasil pencarian dengan langkah tidak sama. Tahu bagaimana tiap-tiap mesin pencari ( google, yahoo, serta bing ) menampilkan hasil pencarian yaitu perihal mutlak, dikarenakan dari serp tiap-tiap search engine tersebut anda dapat lihat panduan mutlak perihal beragam ‘pintu masuk’ atau entry point untuk keyword yang anda cari/incar.
Kemudian, memahami komponen-komponen yang ditampilkan pada listing hasil pencarian akan membantu anda mengoptimalkan website.Umumnya pencari tak lagi lihat kian lebih halaman pertama serp. Alasannya ? Dikarenakan pencari mendapatkan apa yang mereka mencari dari 10 hasil yang ditampilkan, atau mereka mengulang pencarian dengan keyword yang lebih pas.
Cobalah pikirkan pola pencarian anda sendiri – apakah anda menggali hingga halaman ke-20 dari hasil pencarian untuk mendapatkan yang dicari, atau anda meng-klik sebagian hasil pertama serta menjelajah sebagian website lantas kembali ke query pencarian untuk melakukan perbaikan frase yang dipakai?
Rutinitas ini telah jadi satu pola berulang ( mencari, jelajah, perbaiki, lagi – hingga mendapatkan apa yang dicari ).
Oleh dikarenakan itu, halaman pertama hasil pencarian dapat dikira sebagai ‘lahan real estate’ bernilai tinggi.
Makin banyak anda tahu apa yang ada di halaman tersebut ( serta bagaimana langkahnya masuk ke situ ), semakin bagus peluang website anda ada di ‘lahan’ tersebut.
Jadi apa pentingnya semua ini?
Langkah Menganalisa Pesaing SEO

Langkah menganalisa pesaing search engine optimation - Apakah anda dulu jadi tidak hiraukan pada apa yang anda kerjakan, dikarenakan tidak sukses dengan mesin pencari? Walau amat barangkali bahwa anda lakukan perihal yang salah, satu alasan lain yang barangkali untuk kinerja yang jelek search engine optimation anda yaitu bahwa pesaing anda betul-betul sukar. Bila anda ada didalam niche yang amat kompetitif, maka pesaing anda bisa betul-betul menghancurkan serta anda cuma tidak dapat untuk tidak mengawasi mereka.
Yah, apalagi bila niche anda tidak yang kompetitif, anda cuma dapat menang bila anda ketahui bagaimana untuk memantau kesuksesan pesaing anda serta kegagalan. Tersebut disini sebagian langkah yang bisa dikerjakan untuk menganalisa pesaing search engine optimation anda :
- Cari siapa pesaing SEO Anda,
- Kunjungi situs pesaing SEO Anda dan Analisis situs blog pesaing SEO tersebut,
- Analisa kata kunci / keyword yang digunakan pesaing SEO Anda,
- Periksa Backlinks pesaing SEO tersebut,
- Periksa dan analisa faktor-faktor SEO lainnya,
- Evaluasi kehadiran pesaing SEO Anda di Social Media, dan
- Analisa apakah pesaing SEO tersebut menggunakan iklan PPC atau tidak.
Demikian langkah menganalisa pesaing seo. Untuk kajian langkah perlangkahnya dapat di ulas pada menulis selanjutnya. Semoga berguna serta bisa menolong anda yang tengah belajar search engine optimation bogspot ataupun wordpress serta yang lain. Akhir kata, cukup sekian kajian singkat perihal langkah menganalisa pesaing search engine optimation.
Tips SEO : Mengubah Dynamic Tag H1 di Artikel Post Blogger

Tips SEO : Mengubah Dynamic Tag H1 di Artikel Post Blogger - Pakar search engine optimation menyebutkan bila search engine susunan header (h1, h2) dari situs (blog) kita. Bila anda pingin merubah judul post jadi h1 pastinya dapat ada dua h1 didalam template situs (blog) Anda, nah untuk mensiasatinya kita mesti meyakinkan bila tengah ada di single post (artikel) judul post jadi h1 serta judul situs (blog) jadi p. Title (tak ada H) serta bila ada di homepage maka susunannya kembali awal mulanya (judul situs blog h1 serta judul post h2 atau h3).
Untuk bikin judul post situs (blog) kita jadi h1 maka ikuti bagian di bawah ini :- Waktu login, klik rancangan serta tentukan ubah html lantas centang expand template widget.
- Mencari kode tersebut di template anda
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<h1 class='title'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
<!--No header image -->
<div id='header-inner'>
<div class='titlewrapper'>
<b:if cond='data:blog.pageType != "item"'>
<H1 class='title'>
<b:include name='title'/>
</H1>
<b:else/>
<p class='title'>
<b:include name='title'/>
</p>
</b:if>
</div>
<b:include name='description'/>
</div>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.title'>
<H3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</H3>
</b:if>
<b:else/>
<H1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</H1>
</b:if>
Bila anda menggunakan gambar/image untuk header blogspot anda, maka tahapannya telah selesai hingga di sini, trick ini cukup efisien untuk mempercepat indeks artikel situs (blog) saya, terhitung menulis namun dapat juga menggunakan trick langkah ganti judul situs (blog) dengan judul post, dapat di check di artikel ekiosku.com jual beli online aman menyenangkan, judul artikel tersebut telah lantas h1 bila di single post serta homepage telah beralih jadi "p.title". Namun bila anda tidak menggunakan gambar maka catatan judul situs (blog) anda dapat berubah-ubah (besar kecil), bila dihomepage judul situs (blog) terus normal ( cocok css) namun bila di single post (permalink artikel) maka judul situs (blog) anda jadi kecil layaknya huruf artikel. perihal ini dikarenakan kita belum memberikan css untuk kode p.title (css alternatif judul situs (blog) saat ada di artikel).
Oleh karena itu kita mesti memberikan kode css yang sama ukuran serta elemennya dengan kode title/header ( judul situs (blog) kita )
contoh :#header h1{elemen/ukuran css title blog kamu}
#header h1 a{Disini elemen/ukuran css title blog kamu}
P.title {Nah Disini harus sama dengan elemen/ukuran css title blog kamu}
P.title a{Nah Disini harus sama dengan elemen/ukuran css title blog kamu}
#header h1{font-size:23px;font-weight:700;float:left;width:40%;text-shadow:1px 0 #2B4462;letter-spacing:-1px}
#header h1 a{color:#fff;text-decoration:none}
P.title {font-size:23px;font-weight:700;float:left;width:40%;text-shadow:1px 0 #2B4462;letter-spacing:-1px}
P.title a{color:#fff;text-decoration:none}
Catatan :
Ingat syarat untuk search engine serta browser membaca sesuatu weblog yaitu ada unsur h1, h2 serta h3 (minimal itu saja cukup). Hati-hati dikarenakan saat ada disingle post/artikel yang telah jadi h1 namun bila di homepage artikel post ( permalink post ) kita h3, bermakna anda mesti mempersiapkan h3 tambahan, supaya syarat h1, h2, serta h3 di situs (blog) anda terus ada baik itu saat di homepage maupun saat di artikel tulisan kita.
Demikianlah artikel Tips SEO : Mengubah Dynamic Tag H1 di Artikel Post Blogger, semoga memberi insporasi buat Anda, thanks reader...























